- 0933 094 944
- agency@oky.vn
- 956/6 Âu Cơ, Phường Tân Bình, TPHCM
© 2021 OKY Agency
Trong bài viết này, tôi sẽ hướng dẫn bạn 6 mẹo nhỏ về thiết kế UI / UX dễ dàng áp dụng, nằm trong Bộ sưu tập các mẹo hữu ích để giúp cải thiện thiết kế của bạn ngay lập tức của tác giả Marc Andrew. Các mẹo này có thể giúp cải thiện cả thiết kế của bạn và trải nghiệm người dùng mà không cần phải bỏ ra nhiều công sức.

Khi tạo giao diện người dùng hiệu quả, dễ tiếp cận và đẹp mắt, bạn chỉ cần thực hiện những chỉnh sửa nhỏ nhất để cải thiện thiết kế của mình.
UI (User Interface) nghĩa là Giao diện người dùng. Như vậy, nếu hiểu một cách đơn giản UI bao gồm tất tần tật những gì mà người dùng nhìn thấy. Màu sắc ra sao, các icon thiết kế như thế nào, sử dụng fonts chữ gì, kích thước các button to nhỏ ra sao…
UX (User Experience) nghĩa là Trải nghiệm người dùng. UX Designer sẽ chịu trách nhiệm về quá trình người dùng sử dụng sản phẩm. Dùng có dễ không, phân bố vị trí các thành phần như thế là OK chưa, làm như vậy có đạt được mục đích đề ra không,…

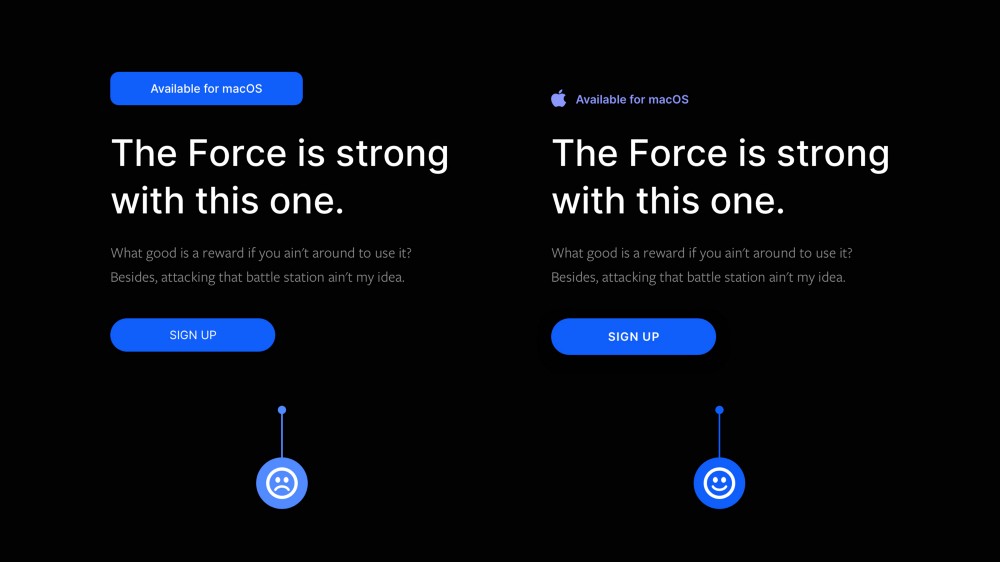
Proximity – Một trong nhiều Nguyên tắc thiết kế có thể giúp bạn tạo giao diện người dùng mạnh mẽ hơn và rõ ràng hơn cho người dùng của mình.
Với tính năng Proximity, bạn đảm bảo rằng các yếu tố thiết kế có liên quan được đặt cùng nhau, điều này báo hiệu mối quan hệ giữa chúng và giúp tăng tốc độ nhận thức của người dùng khi sử dụng trang web, ứng dụng hoặc thiết kế bao bì sản phẩm của bạn.

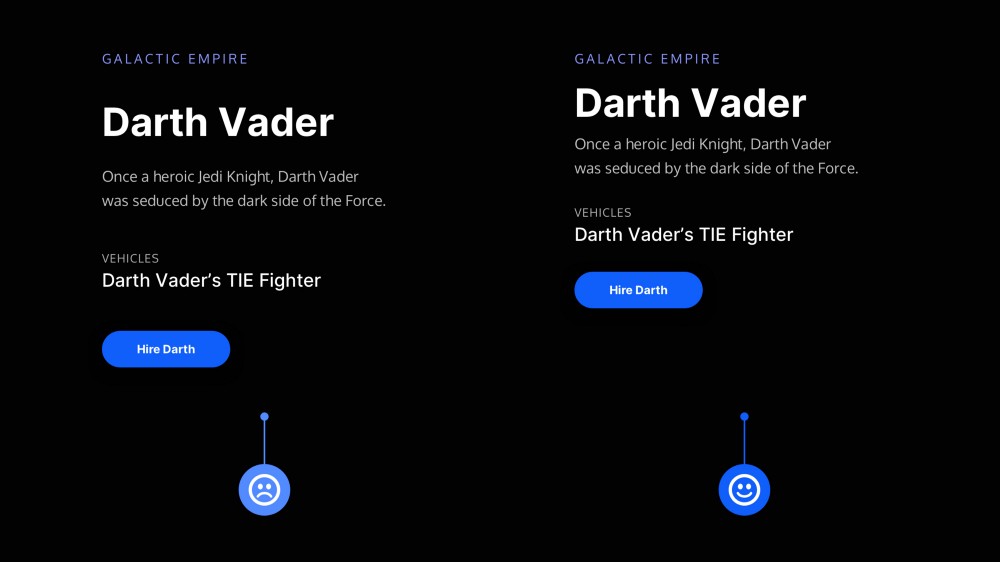
Các yếu tố thiết yếu trong giao diện người dùng của bạn phải luôn dễ dàng phân biệt với nhau để cải thiện trải nghiệm người dùng.
Lấy ví dụ, Nút bấm (buttons) và Thông báo. Các nút sẽ được ưu tiên trong hầu hết các trường hợp, vì vậy hãy đảm bảo rằng chúng là thứ nổi bật nhất trên màn hình và có thể dễ dàng nhận ra từ các thành phần khác như Thông báo.

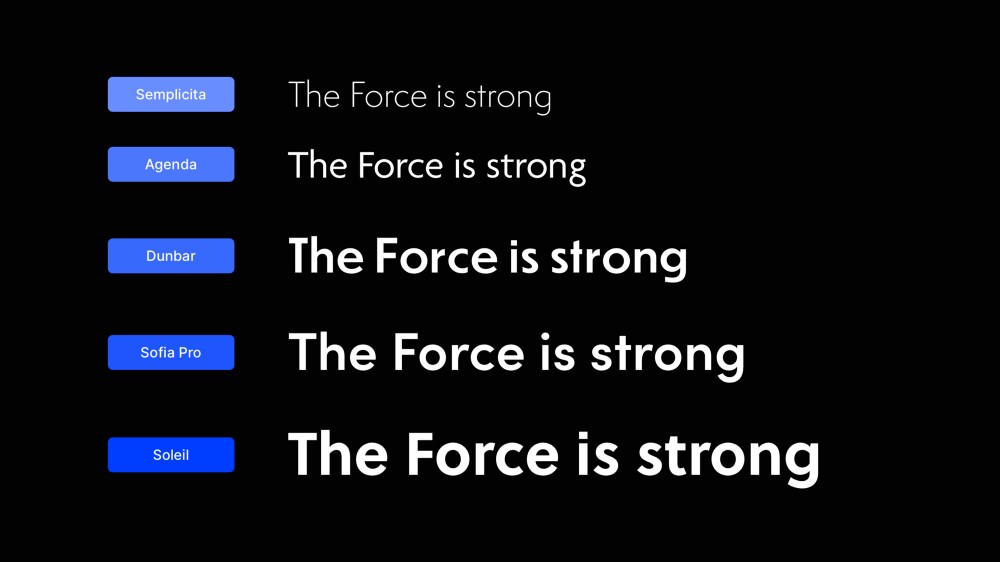
Type tuyệt vời như thế nào khi nó có thể cải thiện ngay lập tức thiết kế và giúp truyền tải thông điệp phù hợp đến người dùng cuối của trang web hoặc ứng dụng của bạn.
Tôi đã sử dụng lựa chọn font chữ Sans-Serif này nhiều lần trước đây và chúng hữu ích như nhau cho cả bản sao Tiêu đề và Nội dung.

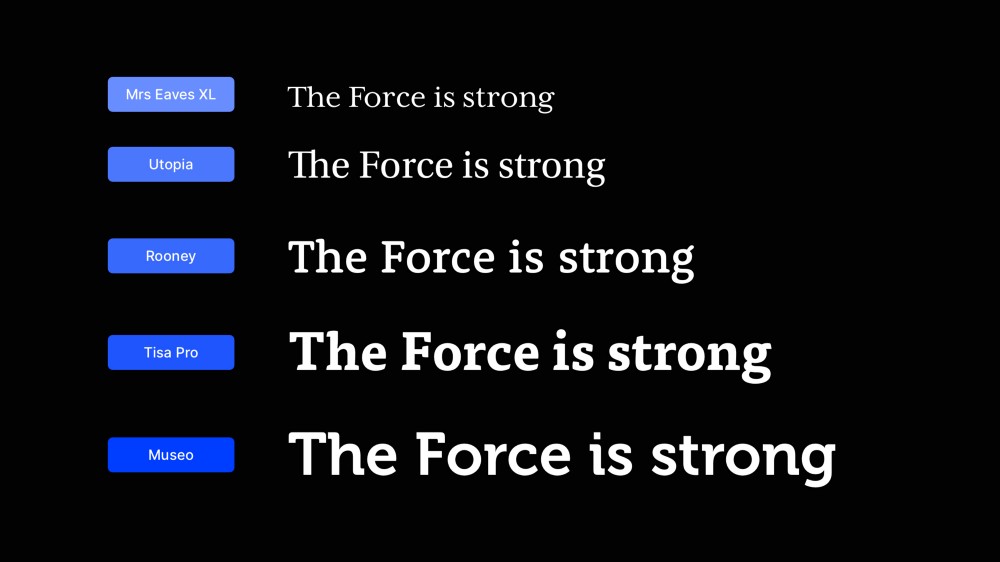
Giống như tôi đã đề cập trong mẹo trước, Type tuyệt vời là một trong những yếu tố quan trọng giúp nâng một thiết kế từ ‘Ồ’ lên ‘Kinh ngạc’ và lựa chọn font chữ Serif này có thể giúp bạn làm điều đó.
Tôi đã sử dụng một vài trong số này một cách nhất quán cho cả Tiêu đề và Nội dung dạng dài và rất khuyên bạn nên sử dụng chúng.
Bạn có thể tìm thấy tất cả các font chữ tuyệt vời này tại fonts.adobe.com

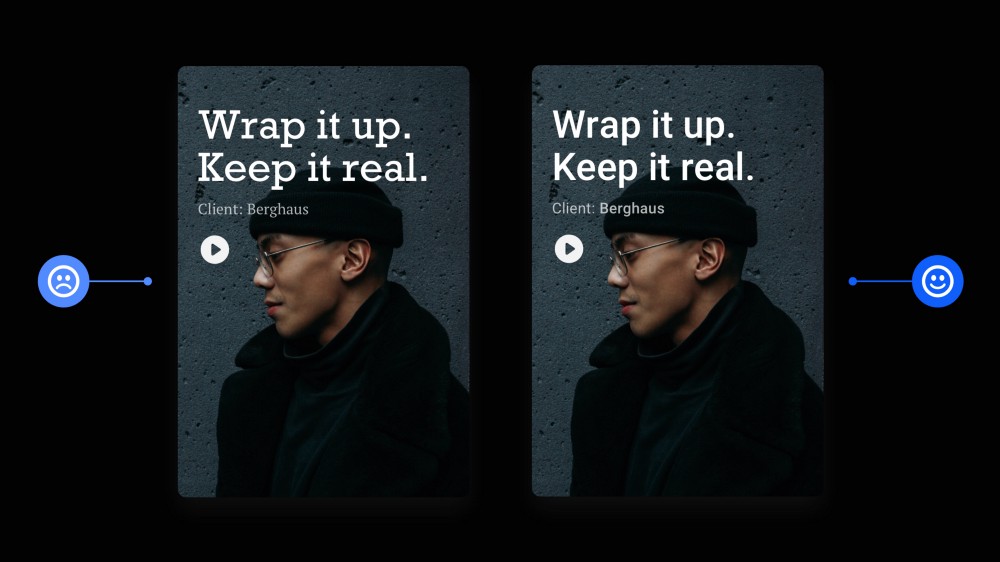
Font chữ Superfamilies có thể sẽ rất hữu ích khi bạn gặp khó khăn khi tìm các cặp font chữ tuyệt vời.
Superfamilies là tập hợp các Kiểu chữ có dạng Serif và Sans-Serif và được thiết kế để hoạt động cùng nhau trong sự hài hòa thị giác hoàn hảo.
Nếu bạn muốn kết hợp các Kiểu chữ một cách hiệu quả mà không cần lo lắng về việc chọn một kết hợp không quá tuyệt vời, thì font Superfamilies là một nơi tuyệt vời để bắt đầu.

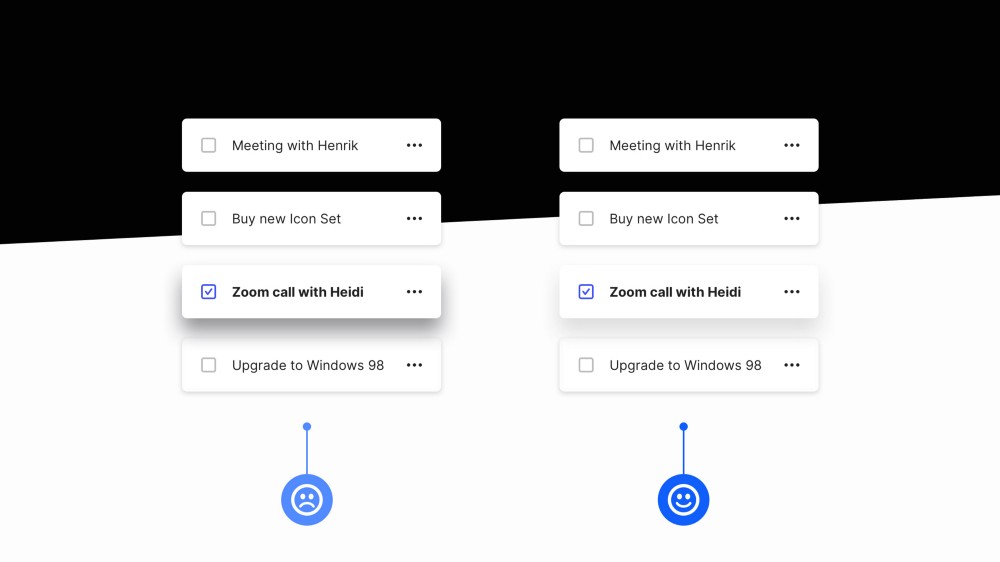
Drop Shadows (Thả bóng đổ). Được sử dụng một cách tinh tế có thể hoạt động như một tín hiệu trực quan mạnh mẽ trong thiết kế của bạn.
Hãy nhớ lại. Shadows trong thế giới thực gần như luôn luôn khó nhận thấy trong hầu hết thời gian; do đó, bạn nên nhắm đến việc tái sử dụng loại hành vi này trong giao diện người dùng của mình.
Khi nói đến Shadows trong UI, hãy chọn sự tinh tế hoặc là đi về nhà.
Tôi hy vọng với mẹo ngắn này, bạn đã nhận ra rằng cách điều chỉnh nhỏ nhất đối với thiết kế của bạn có thể tạo ra kết quả cuối cùng tốt hơn cho cả bạn và người dùng của bạn.
Đạt V dịch
Nguồn: marcandrew.me